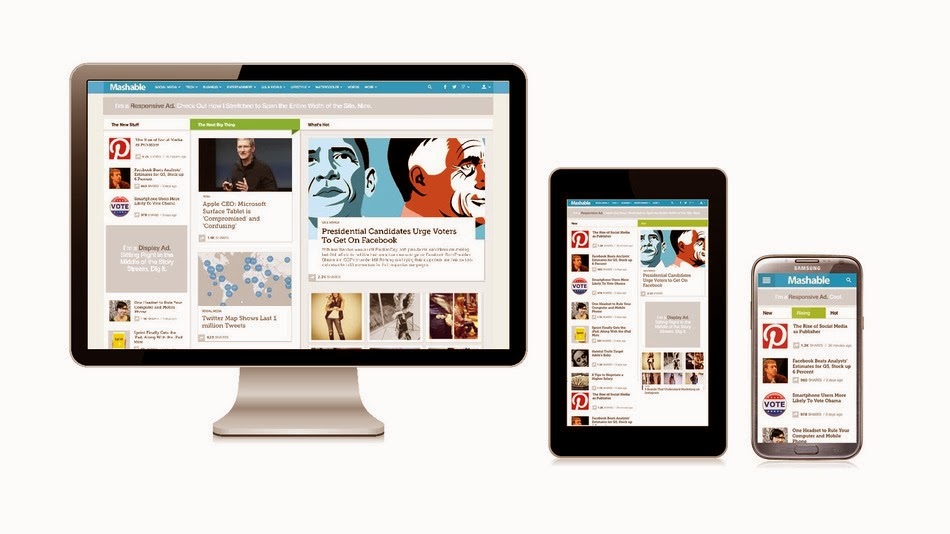
Tienes un blog? estas planeando crear uno, seguro no le das mucha importancia a la plantilla. Puede que escribas muy bien y el tema sea muy buscado, igual la plantilla es importante para muchas cosas como por ejemplo poder ser encontrado de forma eficiente por los motores de búsqueda. Por esto y mucho mas hoy te mostrare como instalar una nueva
plantilla responsive en tu blog en
Blogger.
Ya entrando en el tema te recomiendo seguir los pasos al detalle para que no tengas errores, prestar atención a los bloques que resalte en
NEGRO y sobre todo tener siempre a mano una copia de tu blog (si ya tienes uno y estas actualizando tu plantilla); después de esta breve introducción comencemos.
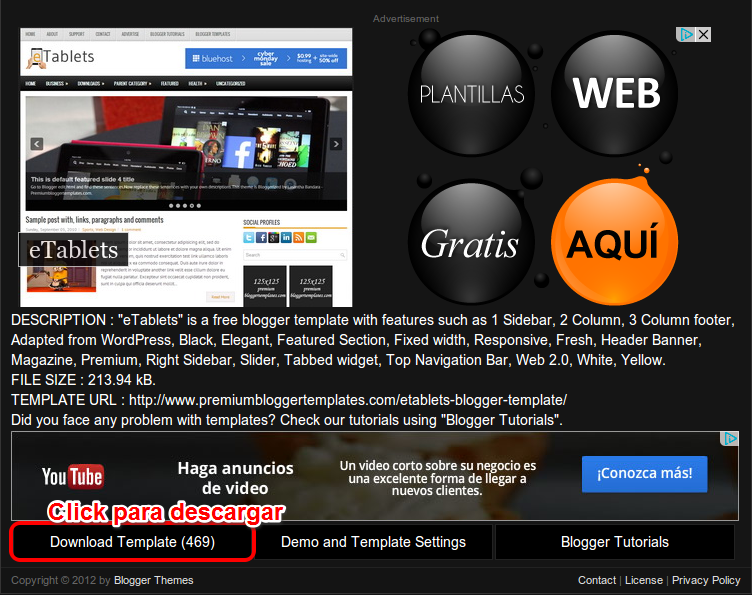
-Descargamos nuestra plantilla gratis de
este URL(gracias a
Lasantha Bandara por sus diseños), cada plantilla al darle click nos llevara a una pagina con dos botones, uno para ver el demo y otro para descargarla. Damos click al botón de
Download
-Descargamos el zip con la plantilla dando click al botón Download Template y lo descomprimimos
-Entramos a la interfaz administrativa de Blogger y vamos a Diseño. Aquí damos click a nuestros bloques como son adsense, profile, etc. y guardamos su código en un archivo de texto para no perderlos. Si estas creando tu blog en este momento, no es necesario y puedes saltar al siguiente paso
-A continuación vamos a Plantilla. Recomendable en este momento hacer una copia de seguridad completa dando click al botón Crear/Restablecer copia de seguridad (Si es un nuevo blog, no es necesario). A continuación damos click al botón Editar HTML
-Eliminamos todo. Abrimos el xml descargado con la plantilla con un editor de texto, en Linux puede ser gedit, en Windows podria ser notepad. Copiamos todo su contenido y lo pegamos en la plantilla vacía de Blogger
-Ya copiada la nueva plantilla, comenzamos a personalizar. Buscamos:
<meta content='DESCRIPTION HERE' name='description'/>
y colocamos la descripción general de nuestro blog
<meta content='KEYWORDS HERE' name='keywords'/>
y colocamos las palabras claves por las que queremos sea encontrado nuestro blog
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
y colocamos nuestro favicon (pequeño icono que identifica a nuestro URL en el browser) o dejamos el default de Blogger
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Business</a>
<ul class='children'>
<li><a href='#'>Internet</a></li>
<li><a href='#'>Market</a></li>
<li><a href='#'>Stock</a></li>
</ul>
</li>
si la plantilla tiene menú lo personalizamos a nuestro gusto teniendo cuidado de colocar las paginas destino en el campo '#', el nombre del menú va dentro de ><, ejemplo >Bussiness<
<!-- Featured Content Slider Started -->
<!-- Slide 1 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='#'><img src='http://1.bp.blogspot.com/-ekqwkPFhwCg/UpvO3QO0uDI/AAAAAAAAJBM/-ZStSzxPiHA/s1600/1.jpg'/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='#'>This is default featured slide 1 title</a>
</h3>
<p>
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
</p>
si la plantilla tiene un slider gráfico debemos cambiar 4 cosas en casa slider:
# -> pagina destino que se mostrara al hacer click
1.jpg -> imagen a mostrar en el slider
This is default featured slide 1 title -> El titulo mostrado sobre la imagen
<p>texto...</p> -> Texto mostrado sobre la imagen
<h3 class='widgettitle'>Social Profiles</h3>
<a href='http://twitter.com/' target='_blank'><img alt='Twitter' src='http://3.bp.blogspot.com/-TTziR7rv-oM/Ui26fIddfrI/AAAAAAAAJqQ/C9GAkKae2mc/s1600/twitter.png' title='Twitter'/></a><a href='http://facebook.com/' target='_blank'><img alt='Facebook' src='http://2.bp.blogspot.com/-2G1uqwb-1UU/Ui26dXoMoiI/AAAAAAAAJp8/fVWh-BDY6Ys/s1600/facebook.png' title='Facebook'/></a><a href='https://plus.google.com/' target='_blank'><img alt='Google Plus' src='http://2.bp.blogspot.com/-lq7DwjA6zPE/Ui26dtifTYI/AAAAAAAAJpw/rjIuC5ThO7I/s1600/gplus.png' title='Google Plus'/></a><a href='http://www.linkedin.com/' target='_blank'><img alt='LinkedIn' src='http://1.bp.blogspot.com/-uQdbnT1u1e0/Ui26eZOy3VI/AAAAAAAAJqA/h4wzaYt2L_Y/s1600/linkedin.png' title='LinkedIn'/></a><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank'><img alt='RSS Feed' src='http://2.bp.blogspot.com/-5Cj8lzm0SIs/Ui26ekOUupI/AAAAAAAAJqM/IxD4bXjezkA/s1600/rss.png' title='RSS Feed'/></a><a href='mailto:your@email.com' target='_blank'><img alt='Email' src='http://3.bp.blogspot.com/-V1StGHq6jJA/Ui26ddxbjGI/AAAAAAAAJps/lHgl1aR49fo/s1600/email.png' title='Email'/></a>
y colocamos nuestros perfiles de redes sociales dedicados al blog
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>
<li><a href='#widget-themater_tabs-1432447472-id1'>Popular</a></li>
<li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li>
<li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li>
</ul>
y modificamos los nombres de las columnas
-Es buena política verificar todas las lineas y hacer los ajustes que necesites, como por ejemplo, traducir algunas palabras. Eso si, aunque las plantillas son gratuitas para su uso personal o de negocios, debemos darle el crédito al :
<div id='credits'>
<!-- you don't have permission to remove or change these -->
Design by <a href='http://fthemes.com/' target='_blank'>FThemes</a> | Blogger Theme by <a href='http://www.bloggertipandtrick.net/' target='_blank' title='Blogging Tutorials'>Lasantha</a> - <a href='http://www.premiumbloggertemplates.com/' target='_blank' title='Free Blogger Templates'>PremiumBloggerTemplates.com</a> | <a href='http://newbloggerthemes.com/' target='_blank'>NewBloggerThemes.com</a>
</div>
este bloque al final de la plantilla debe permanecer. No lo borres o modifiques. Damos click al botón Guardar plantilla
-Nos vamos a Diseño y agregamos el código de los bloques que ya teníamos antes de instalar la nueva plantilla, ejemplo, adsense, etc. También podemos modificar menús y otros bloques de la nueva plantilla
Aunque el trabajo de mantener un blog es arduo, tener una buena plantilla atraerá nuevos lectores y mantendrá a tus seguidores por eso no esta de mas invertirle tiempo a esta tarea ademas de poder ser leído en cualquier dispositivo actual sin que eso afecte el sitio.
Pensando en crear un blog? Sobre que temática, sabes que es diseño responsive?