Las redes sociales hace tiempo dejaron de ser un fenómeno convirtiéndose en algo que ya todos usamos día a día, algo muy importante y que puedes tener en tu CMS al instalar Community Builder en Joomla 3.1.
Joomlapolis ha hecho un magnifico trabajo al crearse una serie de módulos que al final hacen de nuestro sitio una experiencia mas amigable para su comunidad.
Algunas de sus características:
Hoy instalaremos Community Builder 1.9 en un servidor Linux Centos (aunque las instrucciones son las mismas para otras distribuciones).
-Descargamos desde este URL marcando todos los componentes, para ello debemos crearnos una cuenta lo cual es sencillo y gratis. Se descargara un zip con todos los componentes dentro listos para instalar, algo nuevo en esta ultima versión. Entramos a la interfaz web administrativa de Joomla.
Joomlapolis ha hecho un magnifico trabajo al crearse una serie de módulos que al final hacen de nuestro sitio una experiencia mas amigable para su comunidad.
Algunas de sus características:
- Desarrollado para Joomla de forma nativa
- Usuarios en tu web categorizados
- Los usuarios pueden conectarse entre ellos
- Posibilidad de que tus usuarios creen contenido
- Usuarios moderadores
- Multi idioma
- entre otras
Hoy instalaremos Community Builder 1.9 en un servidor Linux Centos (aunque las instrucciones son las mismas para otras distribuciones).
-Descargamos desde este URL marcando todos los componentes, para ello debemos crearnos una cuenta lo cual es sencillo y gratis. Se descargara un zip con todos los componentes dentro listos para instalar, algo nuevo en esta ultima versión. Entramos a la interfaz web administrativa de Joomla.
-Damos click en Extensions Manager para instalar el zip de Community Manager.
-Le damos click al botón Browse y buscamos el zip. Le damos click al botón Upload & Install para instalarlo.
-Nuestro zip de Community Builder fue instalado con éxito.
-Y ya podemos ver a Community Builder en el menú Components.
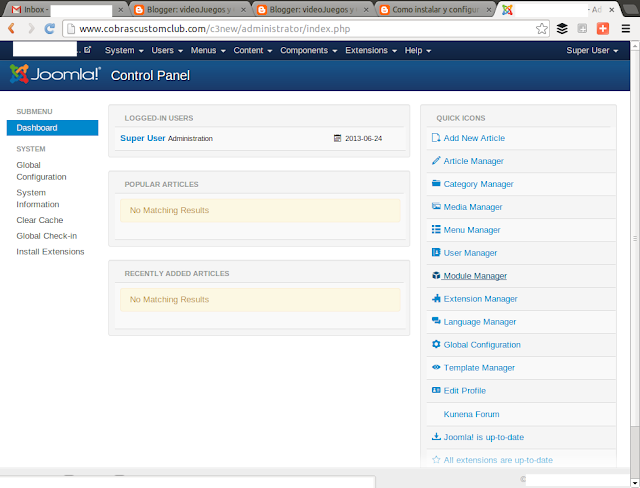
-Siguiente paso, habilitar la entrada por medio de Community deshabilitando el modulo de Joomla Login. Nos devolvemos al Control Panel y allí vamos a Module Manager.
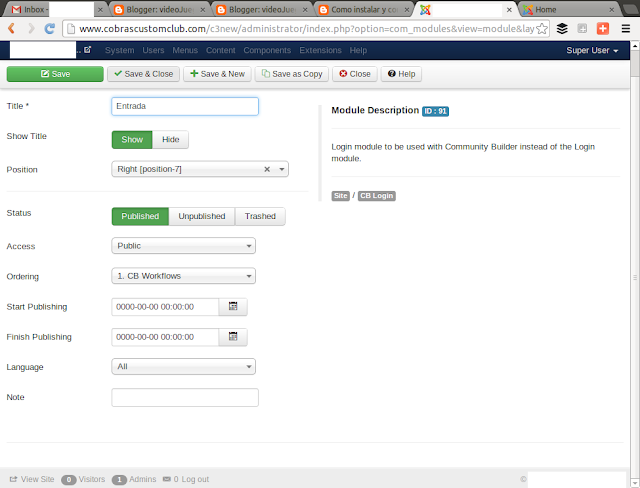
-Damos click al modulo CB Login para modificarlo.
-Podemos cambiar su nombre en Title, elegimos position-7 en Position si queremos reemplazar al de joomla, en Status le damos Published y damos click a Options.
-Podemos jugar con algunas de las opciones que allí aparecen prestando atención a que CB Plugins integration este habilitado.
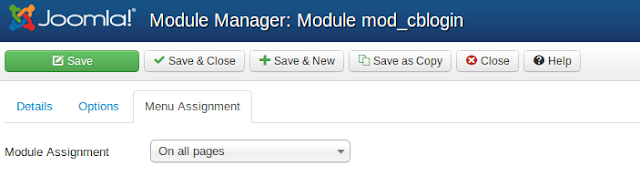
-Damos click en Menu Assignment y en Module Assignment le damos que On all pages para que aparezca en todas. Damos click al botón Save & Close.
-Hora de deshabilitar el modulo de joomla, para esto damos click en su botón delantero con un check mark verde.
-Con eso ya no estará publicado ese modulo.
-Siguiente paso, crearnos un menú para el perfil de usuario lo cual es obligatorio en Community Builder. Damos click en Menu Manager - Add New Menu.
-Debemos llenar los campos de Title, Menu type y opcionalmente Description. Damos click al botón Save & Close.
-Ya creado el menú Usuario, debemos agregarle opciones. Damos click sobre el.
-Damos click al botón verde New.
-Ahora asignaremos esta opción dándole click al botón Select de Menu Item Type.
-Nos aparecerá una ventana y elegimos User Profile (mandatory) dándole click.
-Le ponemos un nombre en Menu Title y llenamos las demás opciones según nuestro gusto aunque las default son perfectas. Damos click en el botón Save & Close.
-Ya tenemos la opción Perfil en el menú Usuario.
-Verificamos el menú en Extensions - Module Manager. Le damos click al menú Usuario.
-Ya en las opciones del menú vamos a Menu Assignment y le decimos que lo muestre en On all pages. Damos click al botón Save & Close.
-Ya esta disponible el menú en todas las paginas de nuestro sitio.
Las posibilidades son muchas y en próximos artículos les mostrare mas opciones con Joomla.
Si te resulto útil este articulo, se social, compártelo con otros por medio de los botones o sígueme en twitter o google+ y podrás estar enterado de todas mis publicaciones.
Si te resulto útil este articulo, se social, compártelo con otros por medio de los botones o sígueme en twitter o google+ y podrás estar enterado de todas mis publicaciones.
Disfrútenlo.